Utveckla design -min dokumentation från projektet
Skriftlig sammanställning
Här redogör jag för min praktik att utveckla design genom iterering på Visualiseringscenter i Norrköping.
Jag har löpande dokumenterat mina designaktiviteter i en Padlet. Denna ligger inbäddad här men kan även ses i sin helhet via denna länk: https://padlet.com/lindavrena/vlnup9d0eds6
Första veckan: jag undersökte designsituationen och testade idéer
Första veckan på min Verksamhetsförlagda Utbildning (praktik) innehöll en del praktiskt arbete med konkreta designsituationer.
Veckan började med att jag fick sitta med vid en test av en Digital prototyp i den så kallade domen där man visar film. Prototypen syfte var att undersöka hur interaktioner fungerar i ett spel där man dyker ner under vattnet och får olika frågor.
Här finns min arbetsyta där jag mer strukturerat arbetar med projektet: PADLET
En taktil, analog installation om algoritmer (dag 2-3)
Syfte: att besökare hos Visualiseringscenter, vuxna som barn på ett lekfullt sätt ska få en viss förståelse för vad en algoritm är. Tanken är att resultatet ska vara en artefakt som är roligt och lockar till att testas samtidigt som det finns vissa inslag av lärande.
Idéen jag började jobba med att visualisera analogt var att visa hur en algoritm för sökmotorer fungerar. En algoritm som loopar tills den hittar “rätt” resultat, dvs sidor med det ord man söker.
Detta kommer att utgöra en del av en större utställning där denna artefakt kommer att placeras i anslutning till en digital “tvilling” som visar samma sak.
Jag inledde mitt arbete med research dels om vad algoritmer är men även vad det redan finns för analoga övningar för barn. Jag hittade många olika övningar där merparten byggde på sekvenser, inte några loopar som man vi gärna vill skapa förståelse för.
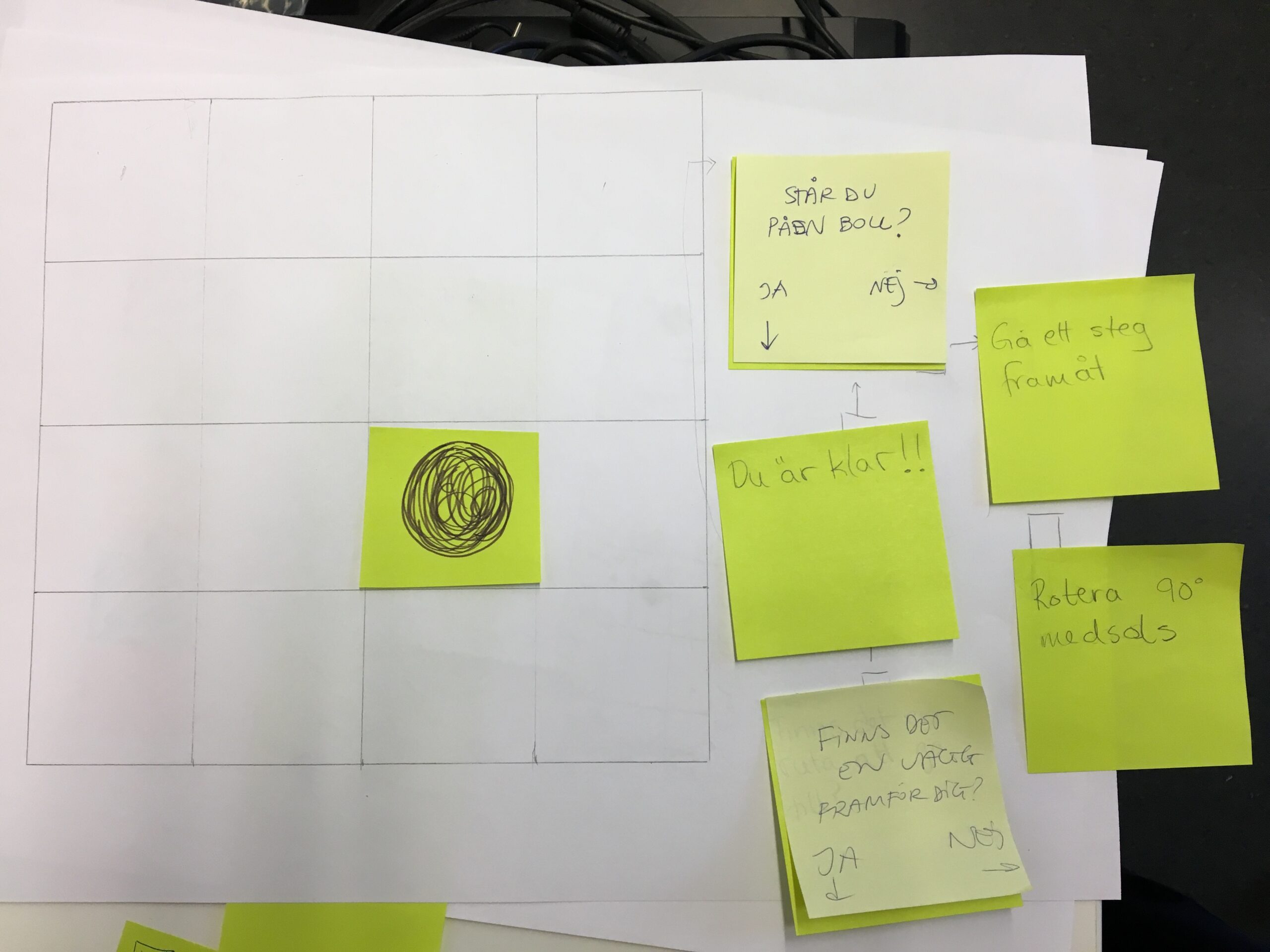
Jag skulle genomföra ett första test med personal internt. Detta utifrån en befintligt idé som jag själv fick utveckla för att sedan testköra. Denna gick ut på att man hade 20 rutor med en boll i en ruta som man med hjälp av en egenskapad algoritm skulle komma fram till. För att det skulle vara en algoritm behövde det finnas beslut, instruktioner och minst en loop (repetition). När man ska nå fram till bollen går man ett steg i taget där man behöver i varje ruta kontrollera om bollen är där eller om man har en ruta framför sig respektive har nått slutet på banan och behöver vända. Den person som testade förstod inte alls vad hon skulle göra eller hur hon skulle placera instruktionerna. Det kändes som att övningen var för komplex. Hon visste inte vad en algoritm var innan testet.
Sedan krävdes så mycket olika kommandon för att lösa problematiken med kanterna och att man inte vet i vilken riktning man väljer att gå. Hon frågade om man fick gå hur man ville och resultatet för att täcka in alla tänkbara händelser skulle blir en lång och komplex instruktion. Några av kommandona syns i nedan bild.
Efter detta test fick jag arbeta vidare för att utveckla, förändra eller tänka nytt. Jag hittade två spår:
Enkel “bana” med endast 5-10 rutor efter varann i olika färger. Man kan där skapa en algoritm som kollar av om man nått den färg man ska nå (användaren väljer själv målets färg när hen skapar algoritmen). Sedan är det ett steg i taget tills man når målet. Denna prototyp är ännu inte testad.
Min andra idé bygger även den på tanken att gå på en linje med rutor efter varandra. Dock fler rutor och kommandon. Jag tänkte mig ett enkelt brädspel med tärning. Det första utkastet jag skapade testade jag med två barn enligt nedan.
Användartest med två barn, 11 och 14 år gamla (dag 4)
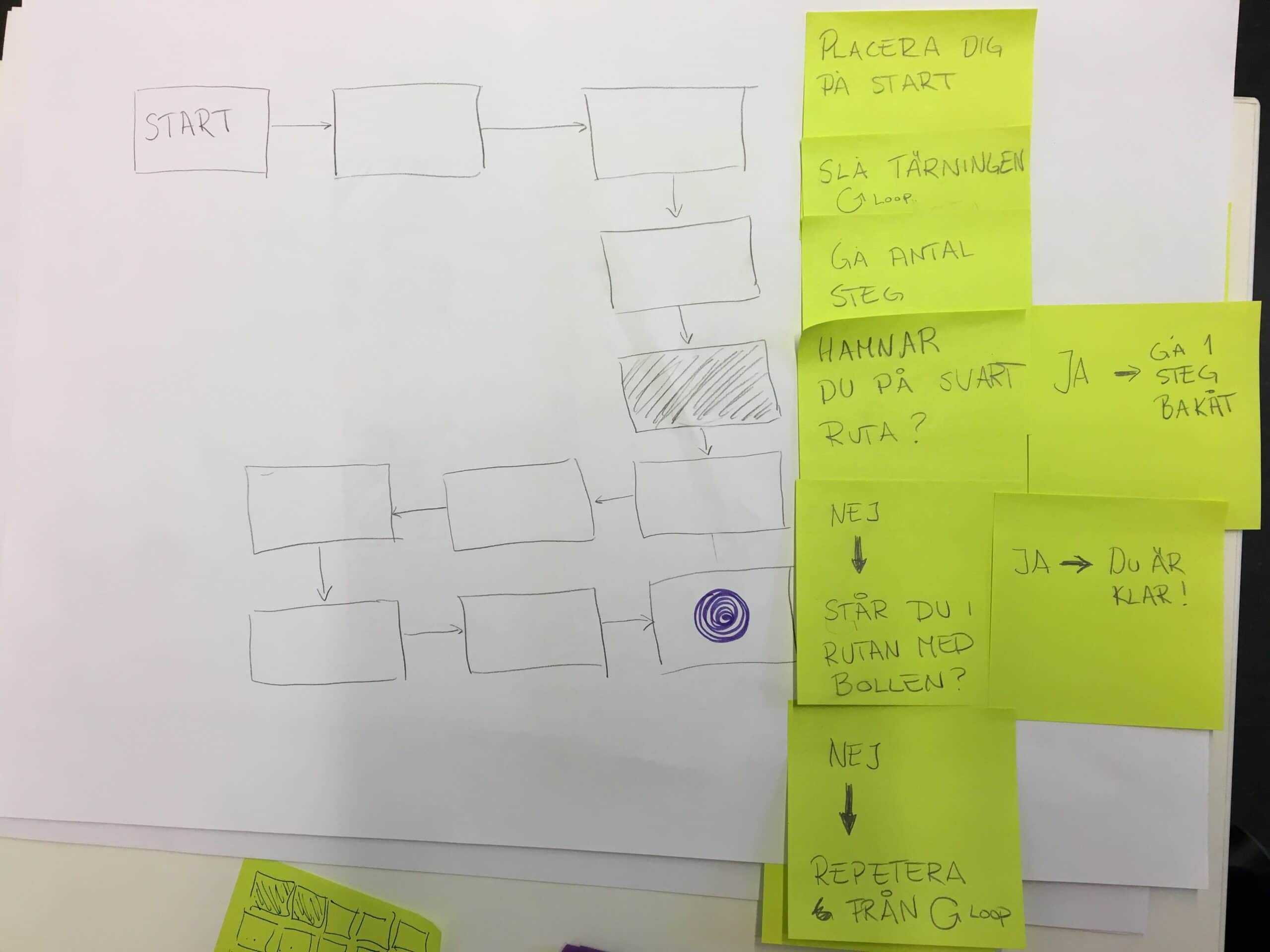
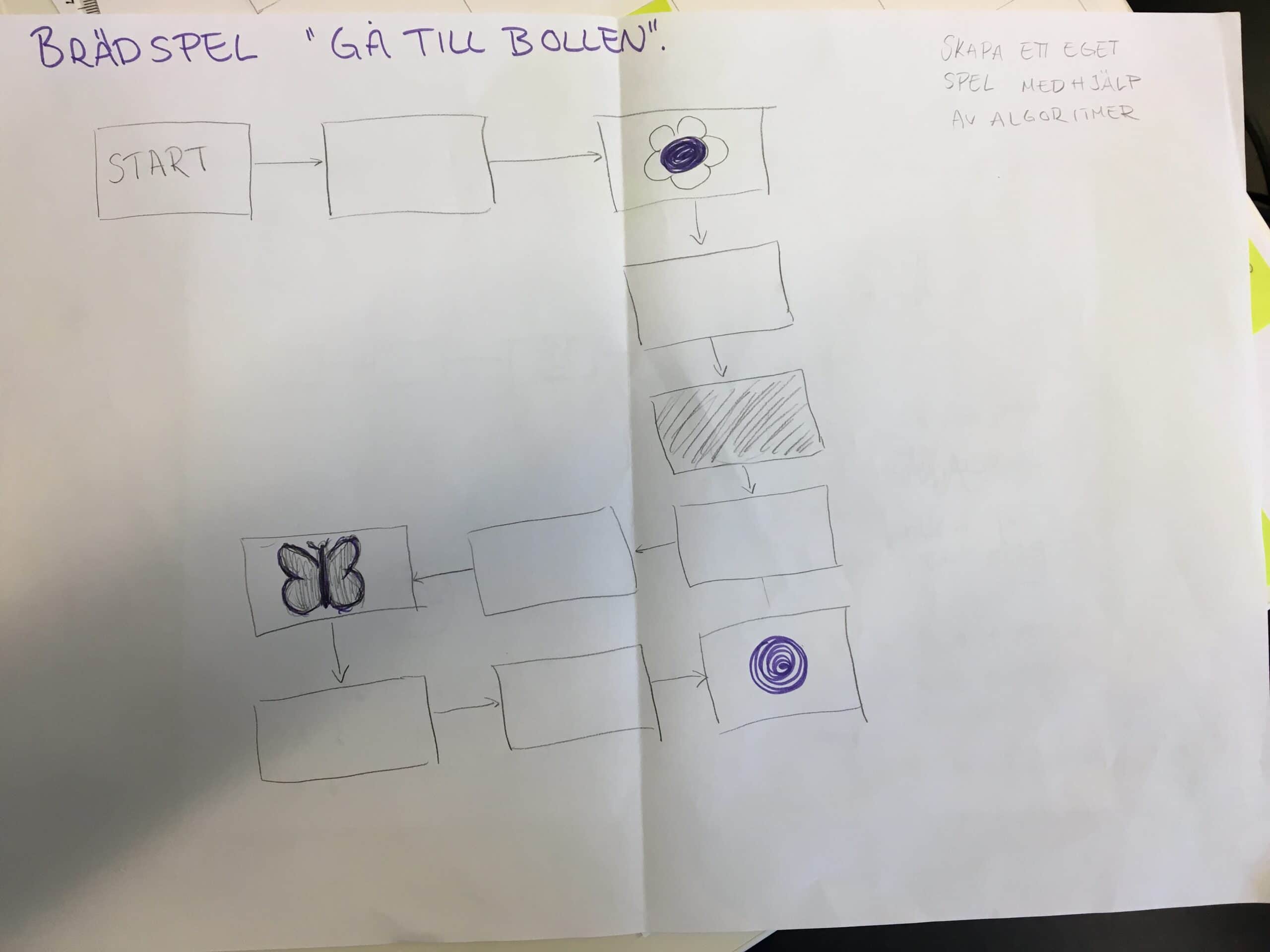
Så här såg mitt första utkast till brädspelet ut:
Användartest av brädspelet med två barn 11 och 14 år gamla. Jag förklarade att detta kommer att bli ett spel i trä med pjäser som man går med. Syftet är att komma till rutan med bollen. De skulle själva placera instruktioner i ordning för hur de ska spela. Sedan testa spelet enligt sin instruktion för att se om det fungerar att komma till bollen.
14-åringen stötte på problem med var hon skulle placera hamnar du på svart ruta? Och hur JA och NEJ fungerade. Vidare funderade hon på hur man vet att man är klar, jämt antal slag eller att man bara passerar rutan med bollen.
Kommentarer under testet:
- Jättebra!
- Något måste tala om att det är stop när man kommer till bollen.
- Måste man gå ut på jämt tal?
- Är det slut på rutorna? Behöver finnas en lapp för det.
- Man vill plock ihop instruktionen själv.
- Vore bra med någon inspelad, muntlig instruktion plus ev bilder.
11-åringen lade relativt snabbt instruktionerna på plats. Hon tyckte inte det var så svårt.
Kommentarer under testet:
- Det var inget kul, jag gillar inte brädspel. Detta borde finnas på en stor touch-skärm istället.
- Men jag förstod vad jag skulle göra.
Vidareutveckling och planering av ytterligare test (dag 5)
Efter testet tänker jag att jag ska testa på fler personer men jag ska ta bort tärningen och göra fler lappar. JA och NEJ på egna lappar plus att det finns fler symboler i rutorna som man om man vill kan välja att förhålla sig till eller bara passera. Alla lappar ska inte behöva användas. Även om ett av barnen tycker att det är trist med brädspel så beslutade jag att testa vidare.
En idé jag har är att man kan ha en “spelplan” på golvet där besökarna själva är pjäser och flyttar sig själva enligt instruktionerna i pseudokoden. Denna idé vill min mentor troligen spinna vidare på, med en färdig pseudokod som besökarna provar på att följa.
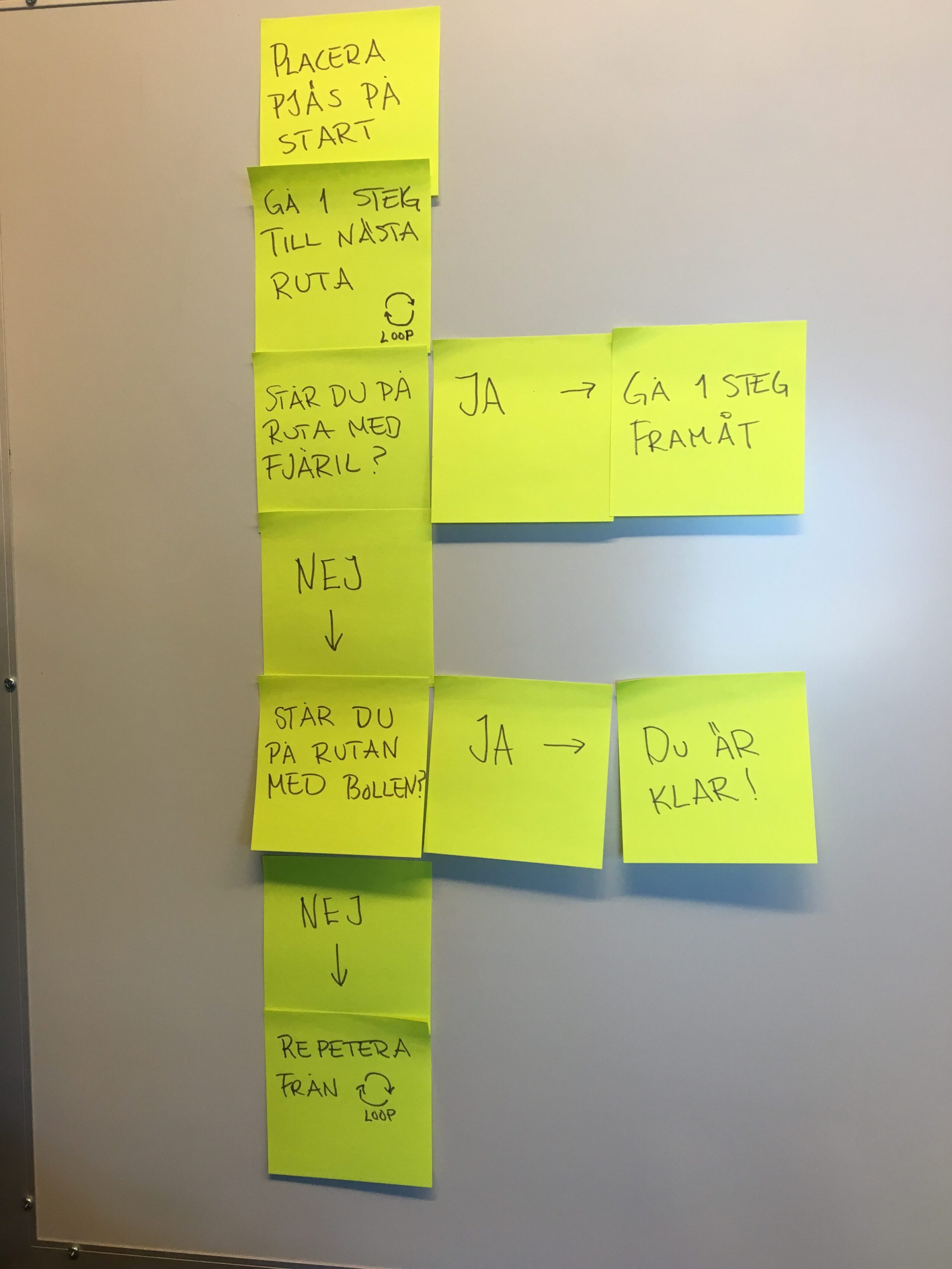
Reviderad spelplan:
Exempel på algoritm för spelet (denna gång utan tärning).
Fler kommandon att lägga till i loopen om man vill:
Designdilemma
Exempel från verkligheten på algoritmer (typ sökmotor algoritm)
Jag har även som uppgift att fundera på verkliga situationer som kan exemplifiera hur algoritmer fungerar. Dessa kan sedan presenteras i bildform till exempel.
Några exempel:
- Att borsta tänderna
- När du ska köpa något, t ex en tröja. Du testar olika modeller, stilar, på olika butiker oftast din favorit butik eller färg först, kanske gör du även urval enligt vad som är modernt. Du letar tills du hittar den tröja du söker.
-
Att gå till en specifikt ställe, t ex skolan. Du upprepar stegen tills du är framme och du följer en specifik väg.
Vecka 2 bland algoritmer och visualisering
Iterering
Min andra vecka började med att min handledare gav mig tipset att inte lägga mer tid på min första prototyp, just nu. Jag har testat på några personer och fått återkoppling. Min bild är att det kan vara aningen för komplext att man själv skapar pseudokoden plus att denna då ligger kvar synlig för nästa besökare… En trolig utveckling av idéen lutar mer och en fysisk aktivitet där man själv förflyttar sig på plattor på golvet enligt den kod som finns färdig på plats. I nuläget blev gjorde jag därmed inget mer test eftersom jag redan vet en hel del om den idé till lösning som jag testat.
Sorteringsalgoritmer
Jag var även inne på att man skulle kunna bygga på olika mönster, algoritmer skapar mönster utifrån stora mängder data. Här funderade jag kring en stor burk med lego och några mönster som man kunde återskapa alternativt bygga vidare på eller skapa egna mönster.
Sortera efter vikt
Jag arbetar under ett par dagar med att söka inspiration och generera idéer kring sorteringsalgoritmer, jag bollade de idéer jag fick med min handledare och hon ställde bra motfrågor och såg flera alternativa lösningar för det jag ville diskutera med henne. Denna dialog var givande och gav mig viss inblick i hur man kan tänka som interaktionsdesigner.
Jag skissade på en idé om att sortera föremål utifrån dess vikt på smidigast sätt.
Bubble sort? Quick sort? Förklara hur de fungerar för målgruppen, sedan får de testa själva med hjälp av en våg och exempelvis kuber som har olika vikt.
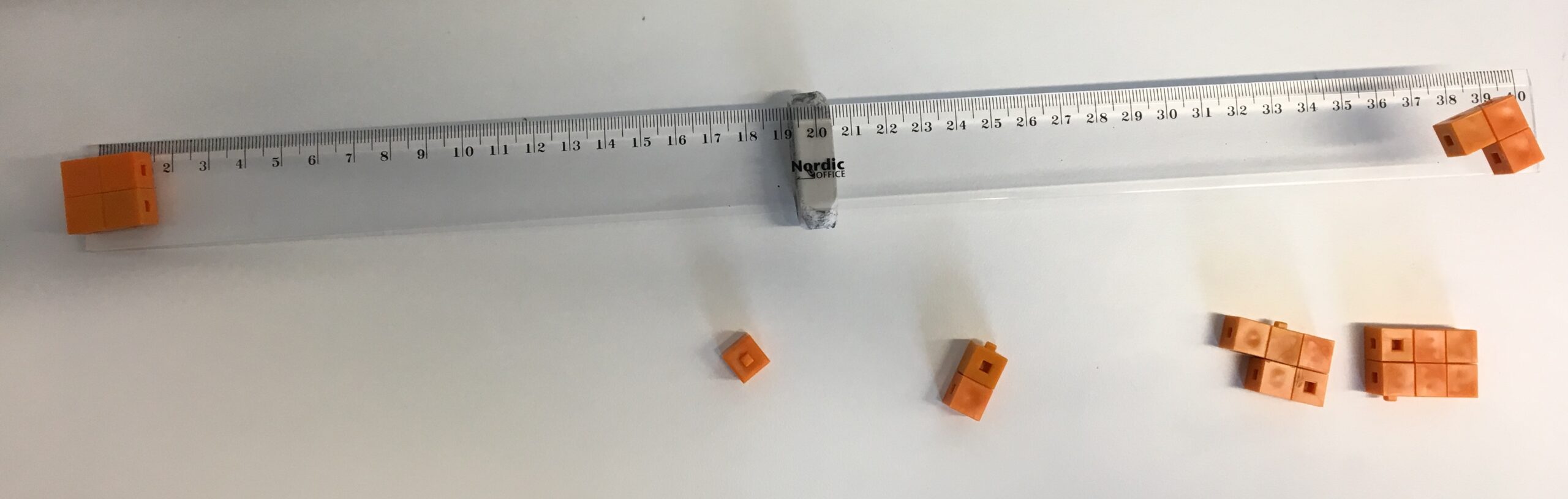
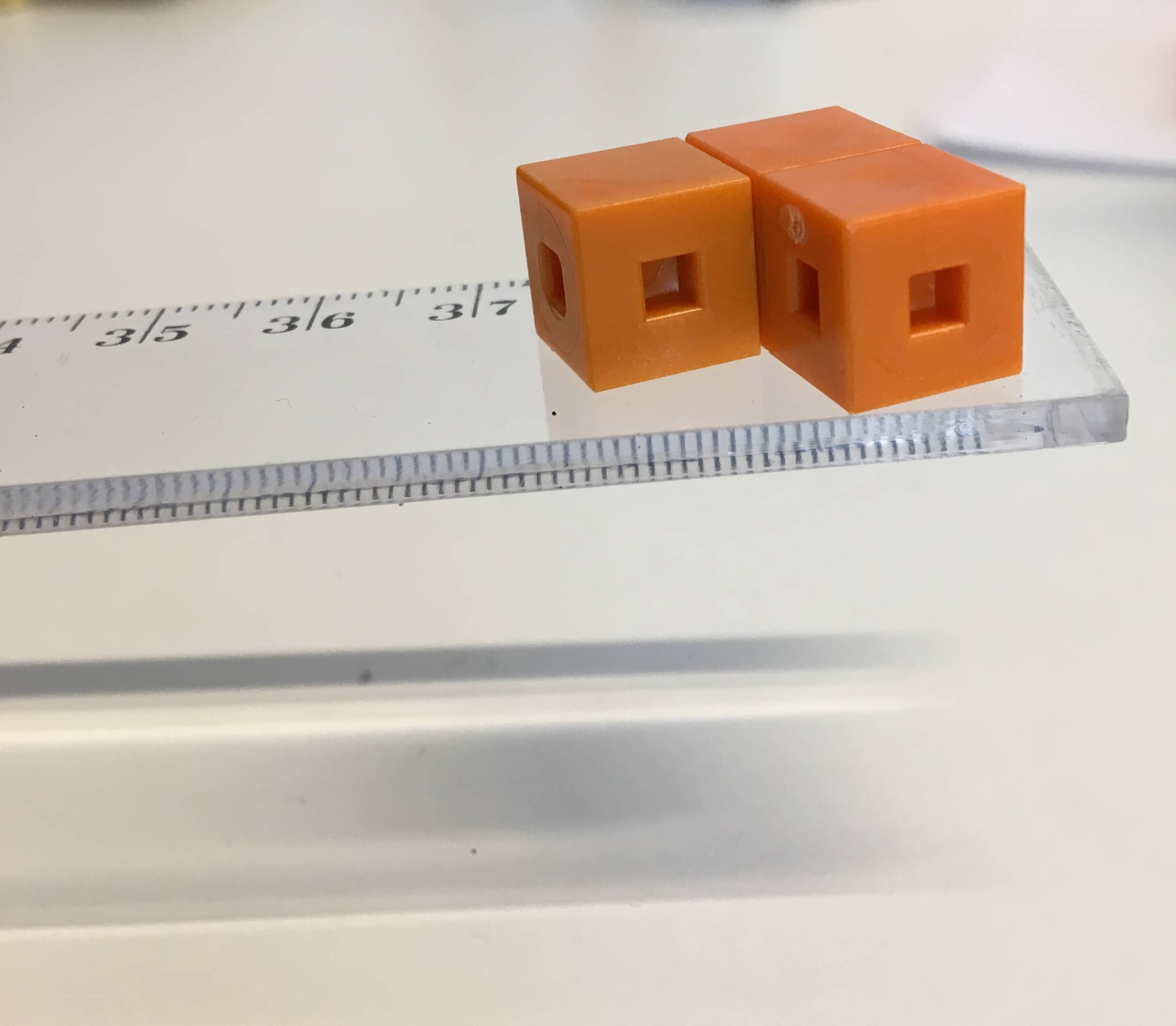
Prototyp och test av linjalen som våg
Tanken är att du ska sortera objekten enligt vikt, från tyngsta till lättaste. Som hjälp har du vågen.
Syftet med testet är mest att undersöka om detta kan vara roligt att göra i en utställning, kopplat till sorteringsalgoritmer.
Försök att bortse från att du kan se vilken som väger mest. En dator genomför de olika stegen och tittar inte och bedömer.
Synpunkter: Lite svårt först.
Fungerar definitivt som ett sätt att visualisera sorteringsalgoritmer analogt.
Tror att detta kan vara kul och uppskattat.
Ska det vara linjär skillnad i vikt? Kan nog vara bra så man inte kan känna alltför stor skillnad själv utan att väga dem.
-Ett jäkla jobb med så många stenar…
Gick super fort att hitta strategi med tyngsta kvar på vågen hela tiden. Hen tyckte inte detta var så kul, matte är inte kul…
Fjärde testet med barn, 14 år:
Även denna gång gick det snabbt för testpersonen att hitta en strategi. Denna gång filmade jag testet för att dokumentera det som hände:
Exempel från verkligheten på sorteringsalgoritmer
Jag har även som uppgift att fundera på verkliga situationer som kan exemplifiera hur sorteringsalgoritmer fungerar. Några exempel på sorteringar vi gör i vardagen:
- Namn i bokstavsordning
- Böcker på ett bibliotek
- Sopor i rätt kärl
- Olika saker efter färg eller form till exempel lego eller tygbitar.
Insikt/reflektion
En viktig insikt om något jag teoretiskt visste innan är att man som designer inte bör fästa sig för mycket vid sina idéer, de är oftast bara en i mängden och vissa fragment kan föras vidare till nya idéer och kanske användas i den slutliga designen. Jag ser att detta faktiskt är mest positivt då man inte låser sig i ett tidigt stadie på en specifik idé. Jag försöker verkligen förhålla mig ganska “ytligt” till mina egna idéer och det gynnar en vidare generering av idéer. Vilket på detta stadie i designprocessen är bra.
Jag noterar själv att jag kanske funderar rätt länge innan jag sätter igång att testa. Min handledare sa att det är egentligen bara att testa idéerna nästan direkt innan de tar för mycket form. Testerna blir en del av utvecklingen av idéen vilket jag själv upplever som positivt.
Utveckling av koncept och design av utställning
Vidareutveckling av “vågkonceptet”
Jag inleder 3:e veckan med att fortsätta undersöka designrymden, vad ska jag förhålla mig till/inte förhålla mig till?
- Sorteringsalgorimer
- Loopar
- Någon form av blädder bok med instruktioner som utgör en algoritm.
Ny idé att testa
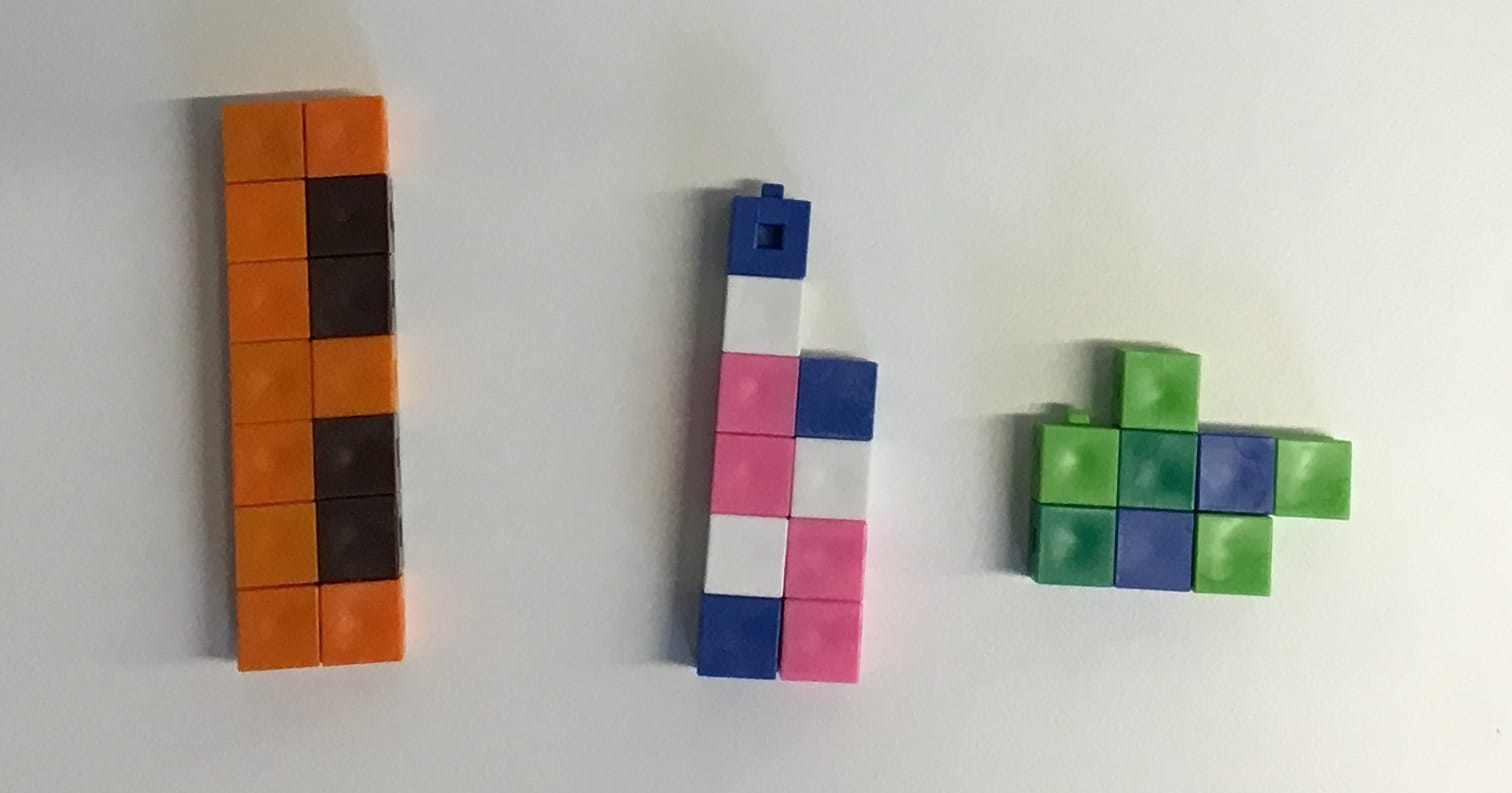
Jag skissade på en idé om klossar i olika former, färger, storlekar med siffror eller bokstäver där man själv får välja hur man vill sortera på stolek, form, färg, bokstav eller siffra.
Något mönster att sortera efter? Eller ska de få sortera helt fritt?
Eventuellt skulle man kunna ha ett par jämförelserutor bredvid varann där besökarna jämför klossarna två och två innan de sorterar dem. Några sorteras då bort, exempelvis kan formen vara fel mot vad man vill sortera efter (kuber t ex). Denna idé blev dock inte mer än en idé eftersom jag istället vidareutvecklade idéen med vågen efter återkoppling från min handledare. Denna idé blev egentligen mest en skiss som jag inte gjorde mer med sedan.
En ytterligare kollega testar vågen för sorteringsalgoritm.
Han tyckte att det var roligt att väga.
Jag fick även tips om en utmaning för kommande besökare:
- Hur många gånger behöver du väga för att sortera alla objekt?
- Optimalt antal gånger är: XXX
Han ansåg även att det är viktigt att det är en jämviktsvåg, utan gradering och siffror. Det blir både roligare och enklare.
Bollade testresultaten med min handledare. Hon ansåg att det verkade som att samtliga vägde sakerna även fast de visuellt kunde se att de var olika stora. Även 11-åringen vägde samtliga stenar fast hen tyckte att uppgiften var tråkig. Min handledare tänkte därmed att själva vägandet var roligt. Hon beslutade att jag ska arbeta vidare med idéen om vågen.
Design av stationen för utställningen
Jag fick nu i uppgift att fundera på design av själva stationen, hur ska den se ut? Jag kände att jag hade ett antal frågor som jag behövde undersöka:
- HUR ska stationen utformas? Djur, saker som ska vägas och varför ska de vägas? Jag behöver skapa en berättelse.
- Ska det finnas en skärm med instruktioner?
- Uppgiftsbeskrivning eller manual? Hur ska den utformas?
- Ska det finnas frågor till besökarna?
- Ska det finnas tips på algoritmer för att lösa problemet?
Egen reflektion: sk tyst kunskap som kom fram. Min handledare tolkar även det hon ser, dvs det som inte sägs under testerna. Detta med att samtliga testpersoner använde vågen till att väga alla objekt var egentligen inte något jag tänkte på alls.
Jag fick ett tips om stationen från min handledare: att skapa en berättelse, göra saker så intuitiva att besökarna direkt förstår vad de ska göra. Det ska inte behövas så mycket text. Exempelvis något man ska stoppa in saker i i viktordning, en kattmun och olika tunga fiskar.
Jag fick i uppgift att fundera på utformning, idé, berättelse några dagar. Men hon uppmuntrade mig även att inte fastna för länge vid varje idé utan att gå vidare ganska snabbt så att vi i slutet har fler idéer att välja mellan.
Idégenerering utveckla design av stationen
Jag har skissat på och utforskat följande idéer:
- lättaste fiskarna, ska läggas i en korg
- kossor som ska vägas och till respektive ö för att beta. Broarna är olika bastanta och de tyngsta korna ska till en ö, de lättaste till en annan.
- bilar som kör ombord på en färja, den tyngsta nederst och uppåt i viktordning.



Min handledare gillade idéen med kossorna bäst och ville att jag jobbade vidare lite med att undersöka storlekar på kossor och öar. Jag arbetade i kartong och med små voxel formade kuber i plast.



Sedan träffade vi en forskare på Visualiseringscenter som även bygger mekaniska artefakter. Han hade många idéer bland annat att man skulle ha flera vågar som visade om man placerat rätt ko på rätt ställe (sortering enligt vikt). De tyngsta sjunker på några ställen om man placerat dem fel: ”sankmark” osv. Eller så kan man placera enligt frivilligt mönster. Han ville egentligen hellre ha en sekvens algoritm, tyckte att sortering var för komplext. Vi kom överens om att han skulle fixa ett par testkor som jag kan testa lite olika lösningar på. Min handledare förespråkade att vi höll det hela så enkelt som möjligt, något som jag också håller med om.
Ytterligare frågor uppstod nu som jag behövde undersöka mera:
- Ska algoritmen finnas tillhands?
- Hur sorterar man korna på öarna och varför?
- Kan man ha bestämda platser för korna beroende på vikt?
- Behöver man få straff/belöning utifrån om man följer sorteringsordningen eller inte?
- Ska man använda en våg för att undersöka vikten på korna?
- Sankmark, klippa, gräs, berg, sand, mossa. Placering enligt vikt…
Ett dilemma med vikt och kor…
Ett dilemma som kom upp i sammanhanget är att vikt är känsligt när det kommer till djur/människor och att det eventuellt betyder att de behöver äta mer, gå på en stabilare bro. Jag behöver återigen tänka om och fundera på vad som gör att man kan behöver placera något i viktordning… Brainstorming: frukter, fiskar, klossar.
Till salu med pris efter vikt? Ett stånd där priserna står typ: 10, 20, 30, 40, 50, 60 kronor där vikten avgör priset. Jag fick ett antal koprototyper mitt i dessa funderingar och jag kände att det bästa vore om jag kunde använda korna.
Jag tänkte även att vi skulle kunna testa koprototyperna och undersöka om flera testanvändare reagerar på aspekten med vikten. Detta är i så fall ett designdilemma som behöver lösas genom att man byter kor mot något annat.
Jag fick då en idé om hur jag kunde kombinera posten med korna…
Eventuellt kan man tänka sig att det är leksakskor som ska skickas med posten som presenter. Dessa sorteras efter vikt för frankering, tippas sen i en låda för transport.
Test av idé med station där man ska frankera och skicka leksakskor.
Jag skapade prototyper av våg (fick hjälp med vågen, den byggdes i lego), postbänk och låda samt använde de befintliga korna.
Berättelse:
Leksaker ska skickas med posten. Dessa behöver frankeras enligt vikt. Tyngst har dyrast porto och så vidare. När alla är klara vippar man postbänken så att alla leksaker åker ner i en låda för att skickas. Detta löser dilemmat med att problemet inte ska vara löst i slutet eftersom detta ska vara en station i en utställning.
Första testet:
Det här var kul! Detta var en rolig grej att göra.
Synpunkt: att de ska stå på en rad “i oordning” när man börjar. Jag tänker att det kan finnas rutor där man ställer upp leksakerna innan man börjar. Alla kommer inte att göra det men chansen ska finnas att ställa upp dem “random” på rad och sen kontrollera vikten med hjälp av vågen. Jag fick även feedback om att man borde presentera en “riktig” algoritm som Quick sort exempelvis.
En annan positiv sak var att alla som gick förbi mitt skrivbord stannade och frågade vad det var och vad jag gjorde. De flesta verkade tycka att det såg kul ut.
Verkar lovande…
Det verkar som min designidé faller väl ut. Både handledare och VD här tycker att den är värd att utveckla vidare. Detta blir en installation i katergorin “roliga evighetsmaskiner”.
Jag justerade ”postbordet” med en spak som man kan dra i för att tippa ner leksakerna i lådan. Bordet i sig kan sedan fällas tillbaka.
Jag får i uppgift att designa en skärm som ska finnas på stationen med dels instruktioner men även med egna kommandon som man kan placera typ på en magnettavla.
Jag ska tänka enkelt, ungefär som en legomanual.
Skapande och iteration av instruktioner
Utmaningen eller designdilemmat nu är att utforma ”manualen” med i stort sett endast bilder OCH få den begriplig. Min plan är att göra ett enkelt utkast som jag sedan testar på några personer och justerar utifrån hur det fungerar.
Målet är att ha så lite text som möjligt och att bilderna ska ”tala”.
Mitt första utkast:
Återkoppling från min handledare: färre bilder med tydligare visning att den ena kon är tyngre på vågen. Visa två på vågen i bilderna. Loopa efter typ 3 bilder istället. Undvik ordet lättast…
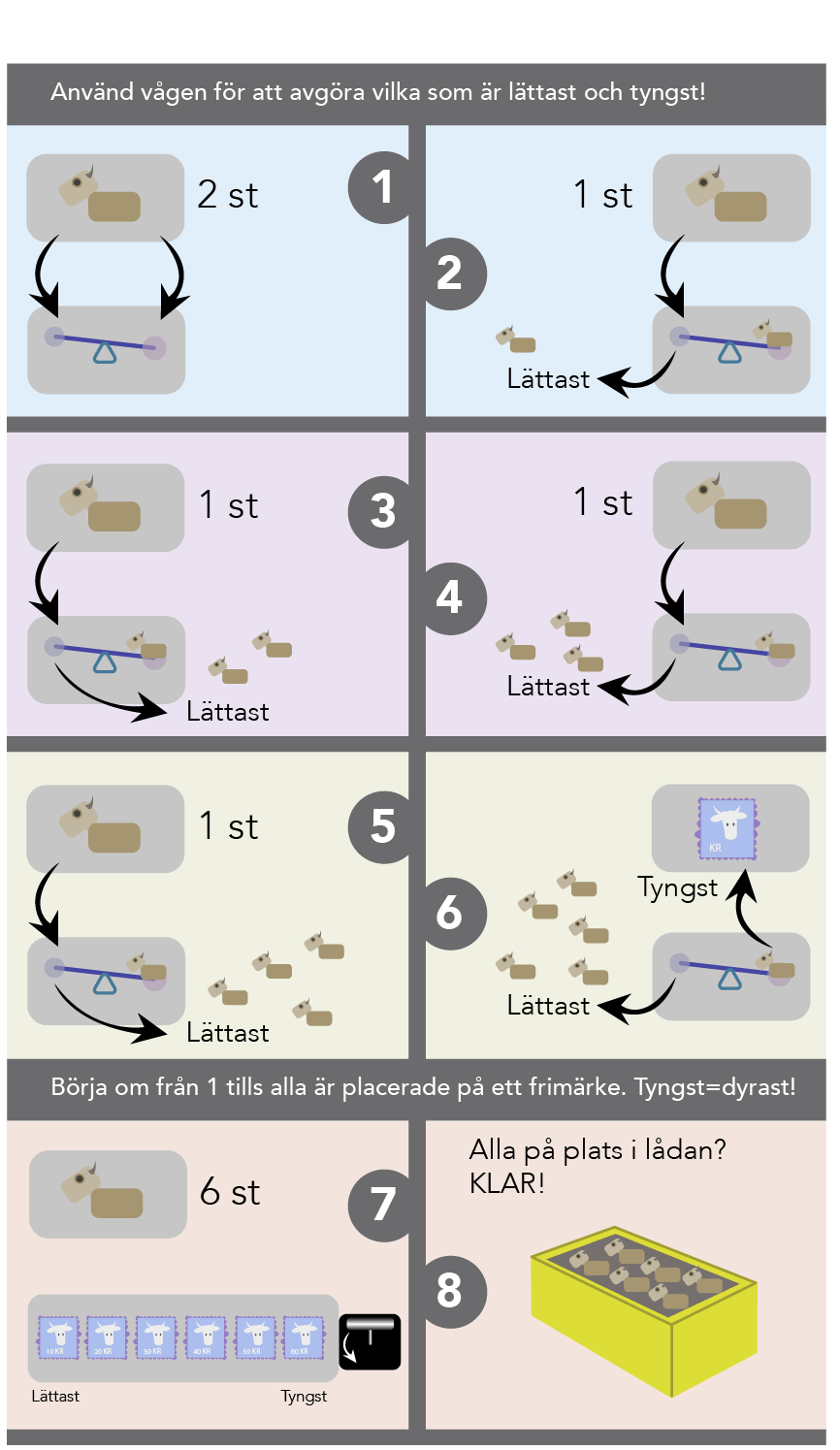
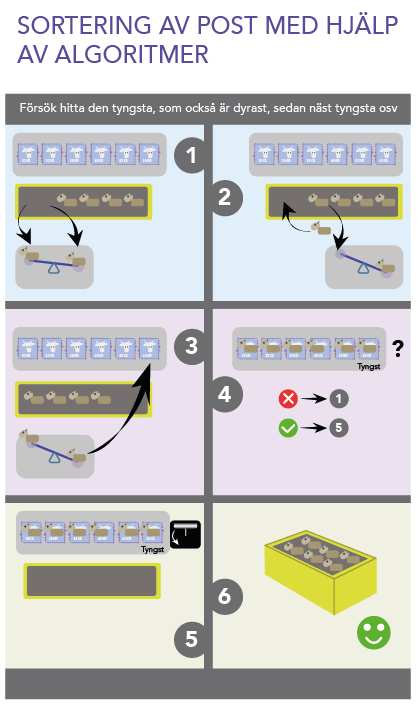
Efter iterering blir resultatet så här:
Jag får tips för att skapa en ”riktig” algoritm av min handledare: skriv en fråga, ja -gå till 4, nej gå till 1. Jag utvecklar återigen instruktionen. Denna gång är detta resultatet:
Efter denna integrering fick jag ny input att jag borde kanske fortsätta använda bilder, dels kan inte alla barn läsa men även för att hålla samma stil.
Resultat:
Stefan som är universitetslektor föreslog instruktion på video istället. Och jag håller med om att det är både enklare och tydligare. Jag beslutade med min handledare att testa att göra en film med två alternativa algoritmer, den i bilderna men även en algoritm som heter Insertion sort. Men efter en dialog med min handledare så beslutade vi att det skulle vara en instruktion på papper istället. Den sortering som man gör enligt instruktionen kallas “Bubblesort” sa Stefan och detta tänker vi att man kan använda till att ställa lite frågor till barnen.
Jag testade instruktionen på en av värdarna som jobbar på Visualiseringscenter testade min design med fokus på att följa den instruktion jag gjort. Den fungerade så tillvida att hon förstod HUR hon skulle sortera. Hon avslutade dock när hon fått dem i viktordning, placerade dem inte på ”postdisken” vilket kan bero på att den inte riktigt inbjuder till att man ska placera saker på den (min reflektion).
Men de som sett instruktionen hittills verkar förstå.
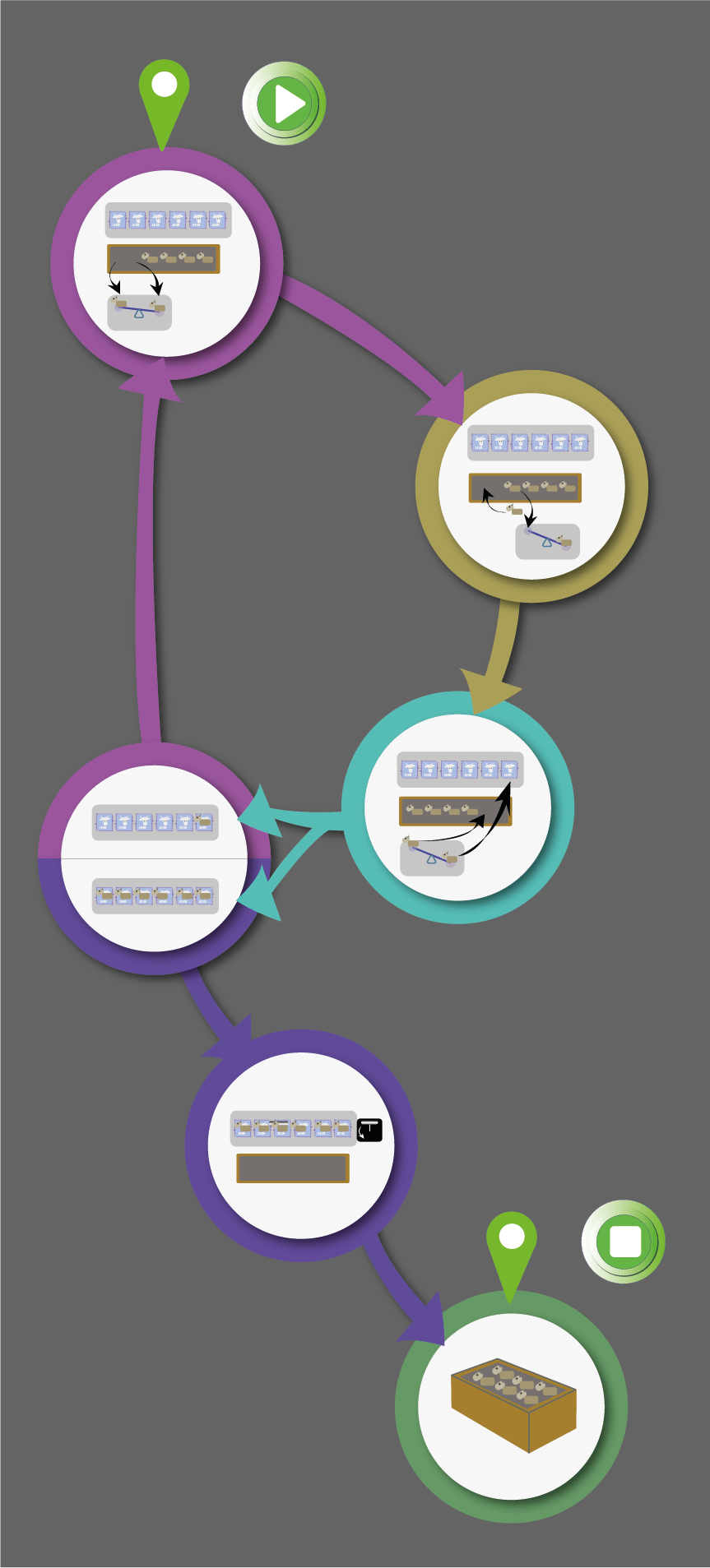
När jag slutligen testade på ett par andra kollegor kom de fram till att punkt 4 är svår att förstå. Den behövde jag utveckla och arbeta om. Min handledare föreslog att jag skapade ett flödesschema. Jag valde att kombinera befintlig instruktion med pilar som i ett flödesschema. Så här blev resultatet:
Jag hade en diskussion med Stefan Gustavson, universitetslektor inom Datorgrafik och Bildbehandling på LIU. Han kommer att bygga det som behövs till stationen sedan (under våren).
Han hade funderat och kom fram till att ”min” algoritm (som mina barn kom på intuitivt) är bubblesort.
Vi pratade slutdesign och finish på min station.
Jag bollade med honom att man med hjälp av avvikande färger kan indikera var saker ska placeras, men även att exempelvis en spak ser ut som en spak osv. Jag kopplade det till affordances och det bekräftade Stefan. Vi hade en kort dialog om affordances och hur viktigt det är.
Min handledare föreslog att man tippar korna bakåt istället för framåt med en rutschkana under som leder ner i lådan. Jag ska nu skissa på utformningen lite mer. Inte ”reset” utan mer känslan att man verkligen skickar iväg dem.
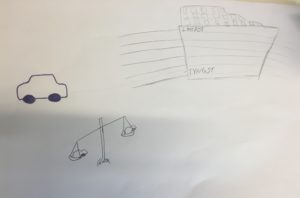
Stefan ville gärna ha en skiss på hur det är tänkt att se ut, såhär ungefär tänker jag:
Fortsättning instruktion
Mitt senaste utkast på instruktion var inte så tydlig som flödesschema, det vore bättre om alla rutor är ovanför varandra. Jag omarbetar ännu en gång.
Slutresultat

Läs mer här om premiären för min installation!