Ibland är det bra att kunna använda engelska begrepp som är svåra att översätta. UX prototyping innebär att man skapar hela designen för hemsidan innan man bygger själva hemsidan. Detta hjälper till att visualisera och testa användarupplevelsen innan den faktiska utvecklingen av hemsidan kan börja.
Ofta gör man en visuell design som är väldigt lik det slutliga resultet, så att den som ska utveckla hemsidan ser exakt hur den ska se ut. Målet är att sidan ska bli användarvänlig och underlätta för besökare. Sedan kan man genom att göra användartester med prototypen identifiera och lösa problem tidigt. Det förbättrar även kommunikationen mellan designer och intressenter samt minskar risken för kostsamma ändringar senare i processen. Detta är också ett bra sätt att undersöka hur hemsidan ska se ut på olika enheter som mobil, läsplatta och dator.
UX prototyping för ett yoga center
Jag arbetar just nu med en hemsida för ett yoga center. Jag börjar då med att identifiera vem som är målgruppen. Det vill säga dem man önskar att besöker hemsidan.
Här är en kort beskrivning av målgruppen:
- Kvinnor i åldern 40-60 år som är i eller har passerat klimakteriet.
- Deras behov är att hålla kroppen och sinne i balans samt att förbli energiska och i god form under och efter klimakteriet. De behöver också ett sätt att hantera sina klimakteriesymtom för att leva ett bättre liv. Dessutom tycker de att det är lite knepigt att använda röriga hemsidor där det är svårt att hitta det de söker efter. De är inte särskilt intresserade av teknik och allt bör vara riktigt enkelt att använda.
Fokus i min design ligger alltså på att hemsidan ska vara enkel att använda. Att det ska kännas tryggt då klimakteriebesvär kan vara lite känsligt.
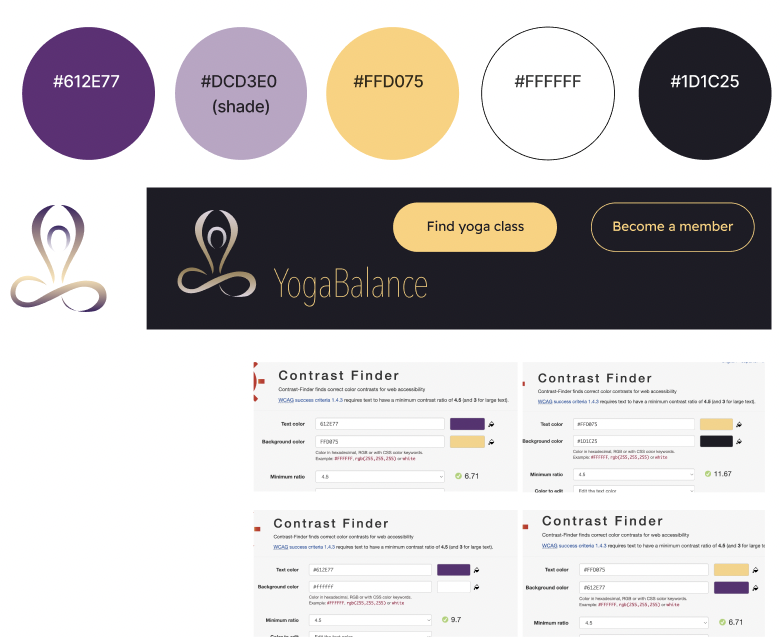
Innan jag startar bestämmer jag även vilka färger som jag ska använda. Samt typsnitt och textstorlekar. För tillgänglighet kontrollerar jag även kontrast mellan de olika färgerna med Contrastfinder. Exempel på hur detta kan se ut ser du här:

Design på papper och i Figma
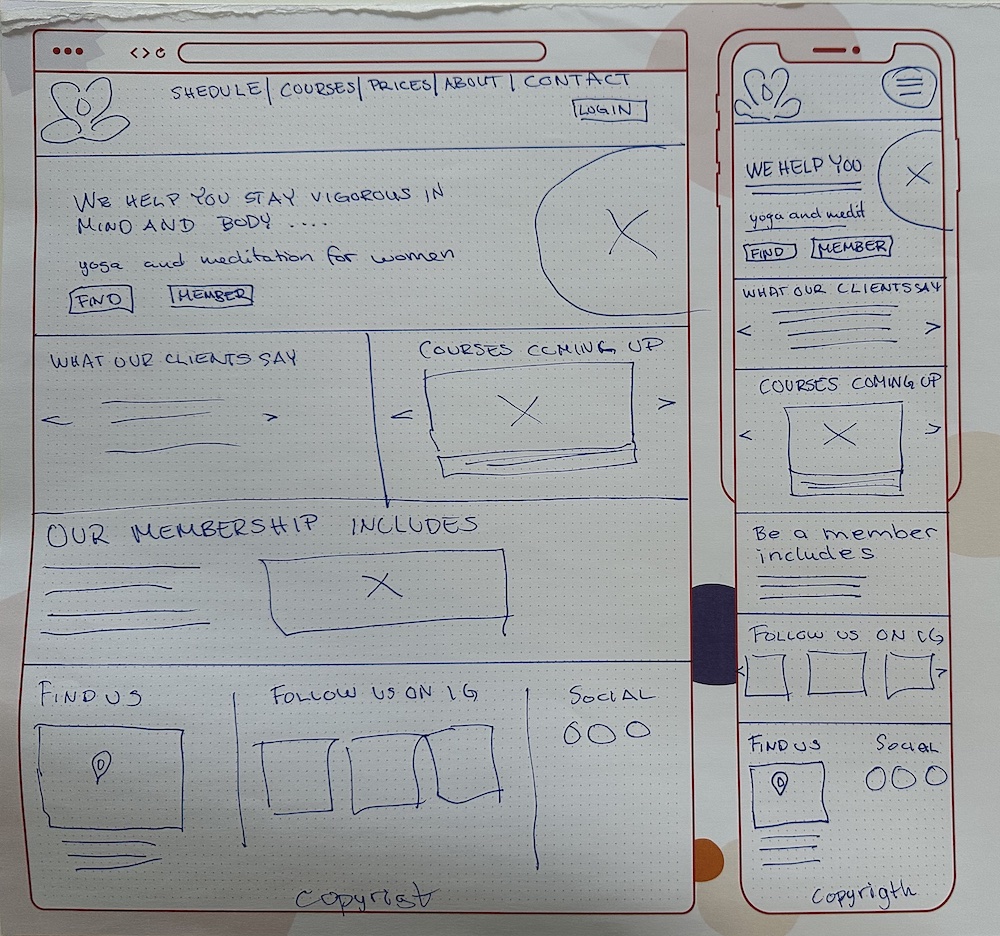
Jag inleder med att göra en enkel skiss av startsidan på papper för att få lite koll på vilka delar som ska vara med. Detta är inte hugget i sten mer är en första enkel ux-prototyp.

För att sedan skapa en digital design använder jag Figma, som är ett online verktyg som används av både designers och utvecklare. Det fungerar väldigt bra för samarbete och för att snabbt få fram en interaktiv bild av hur hemsidan är tänkt att se ut.
Jag börjar med mobilversionen då den ställer större krav. Det är mindre utrymme och då tvingas jag verkligen fokusera på vad som är viktigast att få med. Men versionen för dator är mer tacksam att arbeta med då utrymmet är större.
Här kan du se hur datorversionen ser ut just nu (gör sig bästa på film här):
Testa designen för att se vad som fungerar för målgruppen
Nästa steg är nu att låta personer i målgruppen användartesta designen. Det går till så att de får några uppgifter som de ska göra i prototypen. T ex:
- att hitta var yoga centret ligger (fiktiv adress i mitt exempel här)
- boka en yoga kurs
- svara på frågor om helhetsupplevelsen på hemsidan
Sammanfattning
Att göra en prototyp är ett bra sätt att utvärdera en design innan den ska programmeras. Detta ger en visuell bilda av slutresultatet och hjälper till att undvika misstag som kan bli svåra att rätta till när koden sedan är klar.
Att anlita en UX-designer hjälper dig som ska skapa en hemsida eller app att göra en användarvänlig och riktigt bra design. Som användarna älskar och upplever som enkel att använda.