Optimera din hemsidas tillgänglighet för att det ska gå att använda den. Även för den som har nersatt syn, dyslexi eller är färgblind. Idag finns det krav på att alla offentliga webbplatser ska ha en hög tillgänglighet. Men även om du är småföretagare så är det viktigt att du ger större möjlighet för alla att ta del av ditt innehåll. Det ökar användarvänligheten och är hjälper fler personer att ta del av det du erbjuder. En användarvänlig hemsida kräver att den ska vara lätt att använda för alla som besöker den.
Men vad innebär detta egentligen? Det ska jag gå igenom i den här artikeln.
Fem viktiga saker att kontrollera
Det finns ett antal saker som du kan åtgärda rätt så enkelt nu på en gång. Exempelvis de här är fem sakerna:
- Kontrasten på din hemsida. Att ha för liten kontrast mellan text och bakgrund, på knappar osv gör att din sidas innehåll blir svårare att läsa. Även för dem som ser bra. Du kan enkelt kontrollera detta genom t ex verktyget Contrastfinder, det hittar du här >> Detta kan kräva att du justerar dina färger men du får en bra indikation hur kontrasten på din sida är.
- Alternativ texter på dina bilder. Om bilderna av någon anledning inte syns är det viktigt att det finns en relevant text som berättar vad bilden innehåller. Detta är ännu viktigare för dem som låter hemsidor läsas upp. Om bilderna inte har alternativ text kommer de inte med uppläsningen.
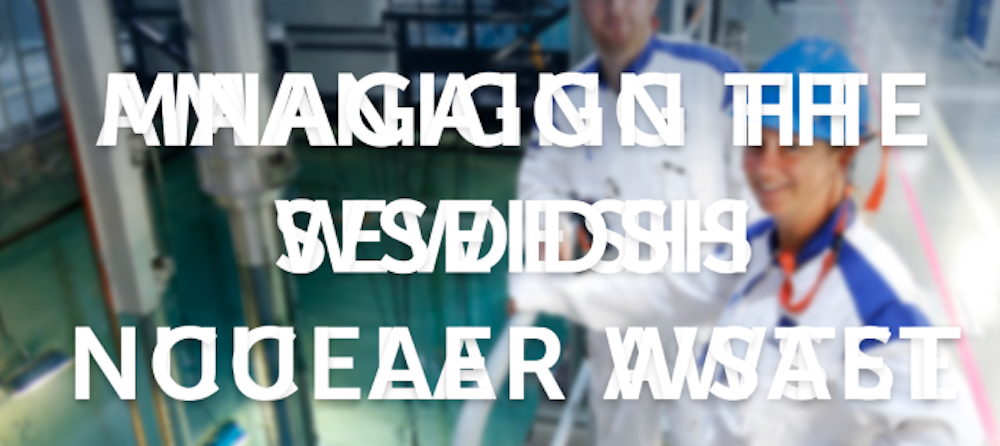
- Val av typsnitt – en del typsnitt är svåra att läsa för den som har t ex dyslexi. Här finns ett bra verktyg för att simulera bland annat dyslexi >> Det är också möjligt för den som har dyslexi att skaffa ett tillägg i Chrome som gör texten läsbar.
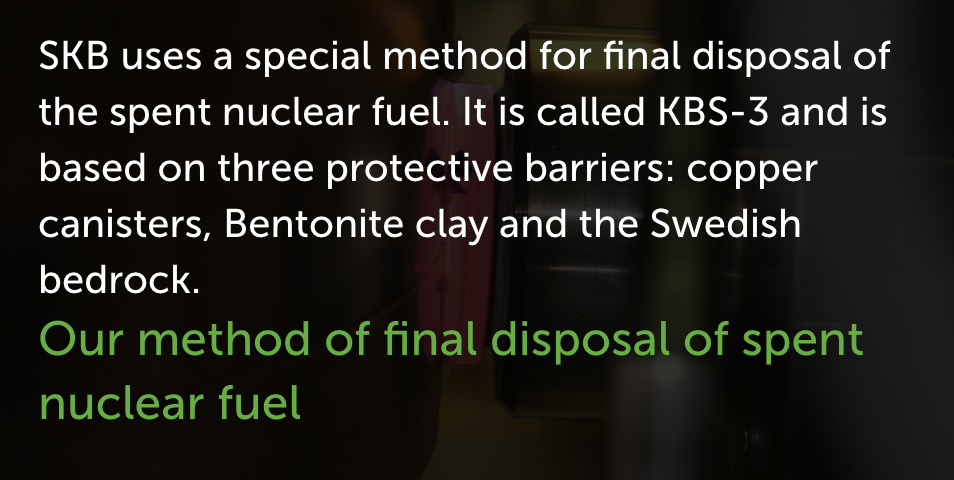
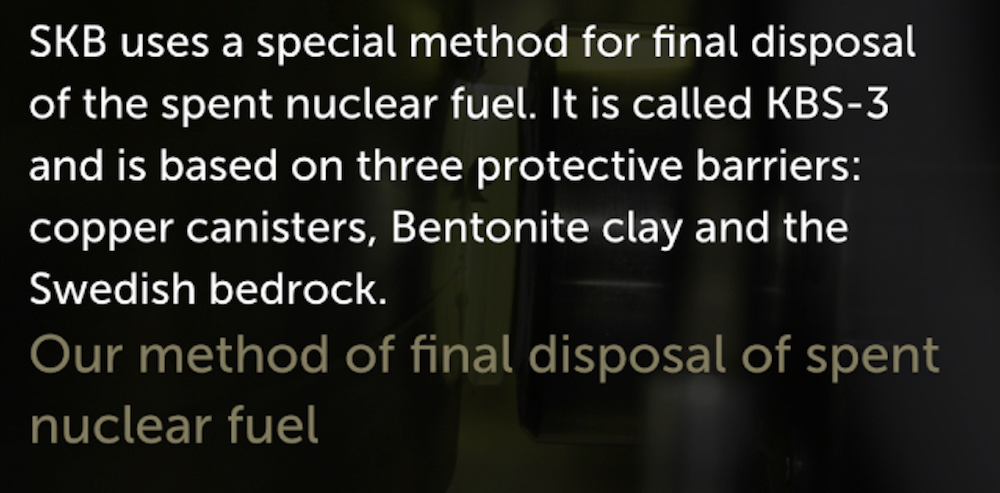
- Tänk på de val av färger på hemsidan du gör. För den som är färgblind kan vissa färgkombinationer ge väldigt låg kontrast.
- Strukturen på din hemsida. Var noga med att använda rätt rubriknivåer, att länkar och knappar har text som tydligt talar om var de leder. För den som väljer att få innehållet uppläst är detta viktigt då uppläsningen utgår från sidans struktur. Med brist på rubriker eller knappar som det står ”läs mer” på blir det svårare för dem som har t ex nersatt syn att ta sig runt på din hemsida.
Exempel på hur det kan se ut
Här nedan ser du några exempel på hur det kan se ut för den som t ex är färgblind eller har dyslexi:
Mät din hemsidas tillgänglighet
Det finns ett antal resurser för att mäta hur tillgänglig din webbplats är. Då får du även veta vad du kan/bör åtgärda. Det här är ett bra sätt för dig att hjälpa besökare på din hemsida att hitta det de söker. Även om du inte har en offentlig verksamhet så är det självklart viktigt med en inkluderande hemsida.
Här är ett par resurser som är bra att använda. Du följer länkarna nedan och skriver sedan in din webbadress för att göra kontrollen:
Lighthouse, Chrome tillägg som du installerar >>
Sammanfattning tillgänglighet för webbplatser
Detta är grundläggande förutsättningar för att din hemsida ska kunna användas oavsett syn eller andra svårigheter att läsa text. Att en hemsida är enkel att använda är de flesta överens om. Men detta är något som många inte tänker på. Men för att inkludera flera och kunna nå ut mer med dina erbjudanden så är det här viktigt.
Behöver du hjälp med att tolka rapporterna du får genom verktygen Wave och Lighthouse? Boka en konsultation nedan, så går vi igenom din hemsidas tillgänglighet.
Jag vill boka en konsultation >>
Kerlundesign för hjälp med webbdesign och en mer användarvänlig hemsida